raderad12
Aktiv medlem
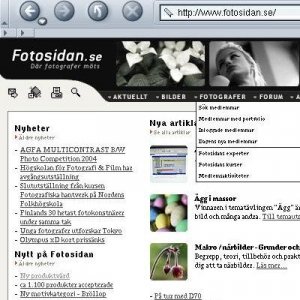
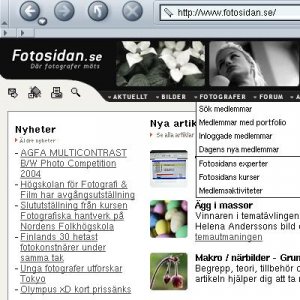
Kika på bifogade lilla skärmdump, den säger egentligen allt. Tror inte att fotosidan hade tänkt det så här. Anledningen beror i grunden på två saker, dels att sajtens skapare har typsnittet Verdana installerat och dels på "tryckfelsnisse". Verdana är ett typsnitt som renderas lite större än alla andra och därmed lockar till att minska teckenstorleken. Blir lätt lite som att gå över ån efter vatten, typ. vill man att det skall se ut som 12px Arial, sätt då det och inte 10px Verdana. Jag har alltså inte Verdana och får därmed ett oläsligt litet serif typsnitt, jag skulle kunna installera Verdana men då begår jag upphovsrättsbrott enligt Microsofts nya licensavtal.
Sajtsnickaren har dock försökt göra det rätta, att ange ett generiskt alternativ efter det att denne kör över enskilda besökares egna inställningar (hos de som har Verdana installerat men kanske själva önskar något annat som std. för typsnitt utan "fötter"), men tyvärr misslyckas han (hon?) att ange något generiskt alternativ eftersom den generiska typsnittsfamiljen för typsnitt utan "fötter" heter "sans-serif" och inte "sans serif" som det nu är skrivet i fotosidans CSS. Dessutom är teckenstorleken satt i pixlar, vilket gör att texten ser mindre ut ju större skärm och upplösning man har, 11 pixlar är ju en betydligt mindre del av en skärm på 1800 pixlars bredd än på en med endast 800.
Mitt råd/förslag är alltså att ändra alla förekomster av "verdana, sans serif" till "verdana, sans-serif" (en enkel search and replace), eller ännu hellre enbart "sans-serif" för högre plattformsoberoende som webben är tänkt att fungera och att sätta teckenstorlekar i enheten "em" istället för "px", skulle tro att 0.8em skulle passa fotosidan rätt bra. 1em är detsamma som besökarens std. inställning, på windows blir 1em lika med 12 pixlar om inte besökaren själv har ställt in annorlunda för att denne önskar det. En besökare med windows som har Verdana installerat kommer inte att märka någon skillnad, medans många besökare på *nix maskiner får en bättre (närmast likadan) upplevelse av fotosidan. Vad man ser nu är ett utslag av klassisk "customer lock in" som folk ofta omedvetet hjälper till med helt i onödan.
Sajtsnickaren har dock försökt göra det rätta, att ange ett generiskt alternativ efter det att denne kör över enskilda besökares egna inställningar (hos de som har Verdana installerat men kanske själva önskar något annat som std. för typsnitt utan "fötter"), men tyvärr misslyckas han (hon?) att ange något generiskt alternativ eftersom den generiska typsnittsfamiljen för typsnitt utan "fötter" heter "sans-serif" och inte "sans serif" som det nu är skrivet i fotosidans CSS. Dessutom är teckenstorleken satt i pixlar, vilket gör att texten ser mindre ut ju större skärm och upplösning man har, 11 pixlar är ju en betydligt mindre del av en skärm på 1800 pixlars bredd än på en med endast 800.
Mitt råd/förslag är alltså att ändra alla förekomster av "verdana, sans serif" till "verdana, sans-serif" (en enkel search and replace), eller ännu hellre enbart "sans-serif" för högre plattformsoberoende som webben är tänkt att fungera och att sätta teckenstorlekar i enheten "em" istället för "px", skulle tro att 0.8em skulle passa fotosidan rätt bra. 1em är detsamma som besökarens std. inställning, på windows blir 1em lika med 12 pixlar om inte besökaren själv har ställt in annorlunda för att denne önskar det. En besökare med windows som har Verdana installerat kommer inte att märka någon skillnad, medans många besökare på *nix maskiner får en bättre (närmast likadan) upplevelse av fotosidan. Vad man ser nu är ett utslag av klassisk "customer lock in" som folk ofta omedvetet hjälper till med helt i onödan.