Carmen Cerino Jr (Developer) 3 months ago
I am going to do my best to try to clear up what everyone is seeing. First please take a look at this video from our help center:
http://www.techsmith.com/tutorial-sna...
Snagit captures and edits in pixels, like all other image editors. What does that even mean? It means that all of the drawing you do in our editor will remain sized relative to the image you are editing. If things were sized relative to the screen the editor window sits on, we would be editing in points.
For example, if Snagit did editing in points, an arrow would look the same size on both a retina and non-retina screen. However when you compare it to the image it is drawn on top of when the editor is on a retina screen, it would cover 2x the area since the arrow on the retina screen contains 2x as many pixels.
Some things to keep in mind:
If the application you are capturing hasn't updated their UI elements for the retina screen, non-standard elements will look fuzzy. They will look even more fuzzy if you scale your image down. This is because Apple automatically scales up an application's image assets to twice their original size for apps that haven't provided retina image assets yet.
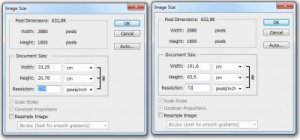
When opening an image saved from Snagit in another application on a retina display and it looks double the size it did in Snagit, that application is not retina ready (Photoshop and Outlook for Mac are two examples). The third party application has not modified your image. It is just displaying it "scaled up".
We greatly appreciate everyone's input on this topic.