Bildbehandling
InledningSyftet med artikeln är att förklara hur oskarp mask, USM (Unsharp Masking), kan göras manuellt. Detta för att förstå hur filtret i bildbehandlingsprogrammet arbetar samt vad de olika in-värdena Mängd och Radie egentligen betyder.
USM i korthetUSM syftar till att öka den perceptuella skärpan i en digital bild. Vid digitalisering blir resultatet alltid, dock i mycket varierande grad, oskarpt. Anledningen till detta är framförallt optiska begränsningar i utrustningen. Därför är USM ett viktigt verktyg för att i högsta möjliga utsträckning återställa den skärpa som finns i det fotografiska originalet.
Varför då manuell USM?I många av de lathundar och instruktioner som förekommer i ämnet råder begreppsförvirring och skribenterna vet ofta inte vad som egentligen händer när man skärper med metoden.
Exempel på detta från tidningen Foto nyligen: "Mängden anger hur stor kontrasthöjningen bör vara. Radien anger hur många av grannpixlarna varje pixel ska jämföras med." Båda påståendena är mer eller mindre felaktiga.


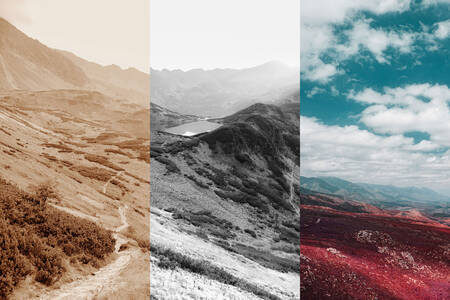
Bild skärpt manuellt (50% och 0,4 pixlar)
1. Kopiering av originalbilden, hädanefter kallad mask.

2. Gaussisk oskärpning av masken (jfr Radie i USM-filtret).

3. Reduktion av vitpunkt i masken (jfr Mängd i USM-filtret).

4. Subtraktion av masken från originalbilden.

5. Återställning av vitpunkt.
 Processen mer ingående
Processen mer ingående1 och 2. Originalbilden kopieras till en mask. På masken appliceras en viss mängd gaussisk oskärpa. Den vedertagna formeln upplösning/200 ger ett värde på 72/200 = 0,36. Upplösningen 72 är skärmupplösningen, och det är ju skärm som är forumet för fotosidan.se:s bilder. 0,3-0,4 pixlars radie är alltså lagom.
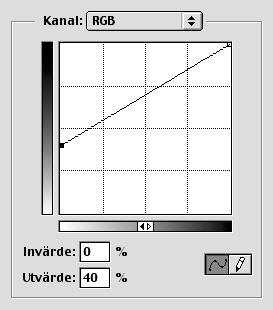
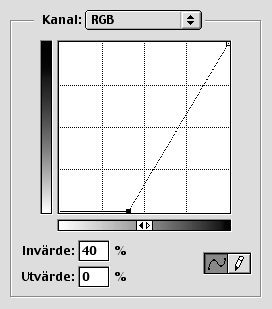
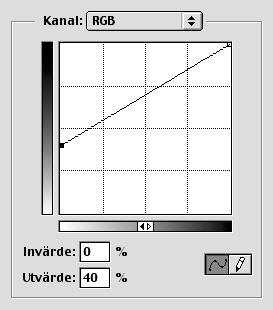
3. Vitpunkten i masken reduceras. Ju högre värde på vitpunkten (ljusare mask) desto kraftigare USM. Förändringen av vitpunkten är alltså omvänt proportionell mot Mängden. Vitpunkten justeras antingen med kommandot Kurvor eller Nivåer. Använd överhuvudtaget aldrig kontroller Ljustyrka eller Kontrast i något sammanhang.
85% Mängd i manuell USM motsvarar maxvärdet 500% i filtret i Photoshop och 50% motsvarar 100%.

4. Det näst sista steget är att subtrahera masken från originalet. Detta kan i Photoshop ske genom kommandot Använd Bild. Ha då både originalbilden och den blurrade mörka masken öppnade i programmet, med den förstnämnda markerad. Välj i dialogrutan sedan masken som källa och subtraktiv övertoningsmetod. Subtraktionen innebär att varje pixels RGB-värde i masken subtraheras från värdet hos motsvarande pixel på samma position i originalbilden.
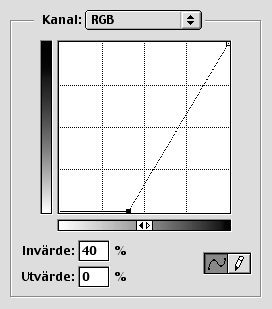
5. Resultatet av föregående steg är en bild skarpare än originalet. Den är dock på grund av subtraktionen mörkare än denna; hur mycket beror på i vilken utsträckning vitpunkten sänktes i steg 3 vilket är sammakopplat med Mängden som tidigare nämnts. Vitpunkten måste nu återställas, förslagsvis under Kurvor. Sänktes vitpunkten till exempelvis 40% svart skall 40%-tonen åter sättas 0%.

Men... säger vän av ordning, det innebär ju att man tappat en massa information i bilden eftersom histogrammet varit tillfälligt komprimerat. Det stämmer. För att testa detta kan man exempelvis lägga på 95% USM, (skalan är 0-100% och syftar på den nya vitpunktens position i relation till den ursprungliga) genom att sänka vitpunkten 5% för att få en våldsamt hög Mängd. Då syns tydligt att de fina tonövergångarna tar stryk. Dessutom syns "förstöringen" tydligt som spikar i histogrammet. Samma problem uppstår med USM-filtret men inte i fullt lika hög omfattning. Resultatet av hög USM-grad med filtret ger inte ett lika spikigt histogram, men helt klart är att det får ett kraftigt inslag av brus. Vad skillnaden i resultat beror på vet inte undertecknad, med förmodar att en övergång till supersamplat läge (16bit per pixel) sker före kompression av tonomfånget för att bevara informationen i högre utsträckning.
SlutordDet är min förhoppning att ni efter ha provat skärpa på detta lite meckiga och hantverksmässiga sätt, har fått lite kläm för principerna för Unsharp Masking. Givetvis använder jag i stort sett aldrig denna metod, mer än i undantagsfall, eftersom det innebär mycket mer arbete och ett spikigare histogram. Filtret i Photoshop är alldeles förträffligt, särskilt då också tack vare smidigheten och möjligheten till tröskelvärdesfunktion. Den sistnämnda är användbar i måttlig mängd men många gånger kan lika bra eller bättre resultat nås genom snabbmaskning av de områden där skärpningen skall verka.
Hoppas artikeln var till någon nytta och att jag inte enbart krånglade till det.
(c) Marcus Granbom, grafisk ingenjör



 Bild skärpt manuellt (50% och 0,4 pixlar)
Bild skärpt manuellt (50% och 0,4 pixlar)

























22 Kommentarer
Logga in för att kommentera
------
En liten undran. Var kommer 72 ifrån?
Men artikeln är trevlig, testade just och det funkar ju fint :)
Alltså borde man med en modern skärm (dot pitch 0.25-0.27mm) istället använda 100dpi för att återge bilderna i rätt skala.
Linus, Hampus och Anders: 72 dpi anges som standard för skärmupplösning i grafiska branchen. Då alltså på Macintosh. I windowsmiljö är den ofta högre.
Jonas: Att förklara radien på ett enkelt och samtidigt korrekt sätt, som i tidningen Foto är jättesvårt. Artikeln är på lite högre nivå och då måste jag säga precis som det är utan att förenkla. Optiska skärpan var nog lite tokigt uttryckt, perceptuell skärpa vore bättre.
Kanske kan redaktionen justera detta?
Marcus
Att 72 dpi är ”korrekt” upplösning för grafiskt arbete är korrekt.
Att Windows skulle ha högre upplösning är en gammal felaktig myt.
Det är för program i Officepaketet som skärmens upplösning skall vara 96 dpi om du vill ha naturlig storlek när du zoomar in till 100%.
Som författare till den omnämnda artikeln i Foto kan jag bara hålla med om att min beskrivning inte är helt korrekt ur ett strikt tekniskt perspektiv. Men det är min förhoppning att den är användbar som ett verktyg för att förstå hur filtret oskarp mask ska användas. Som du själv påpekar håller sig artikelserien om digitala bilder i Foto på en mycket mer grundläggande nivå än ditt resonemang här. Vårt mål var aldrig att redogöra för tekniken bakom filtret.
Beträffande skärmupplösningen på 72 ppi så kan man gissa att det fanns en praktisk aspekt bakom att välja just det värdet. Enligt det amerikansk-brittiska picasystemet för typografiska mått är storleksmåttet en punkt just 1/72 tum. Så med det värdet för skärmupplösningen representerar en pixel på skärmen en typografisk punkt, enkelt och rättframt.
En europeisk grafisk punkt enligt cicerosystemet är dock något mindre.
Jag önskar någon kunde göra fler artiklar som denna. Jag önskar att jag själv kunde...
Vill bara kommentera en sak som redan kommenterats ovan, nämligen 72 dpi. Ingen vettig människa arbetar väl med en så fruktansvärt låg upplösning nu för tiden, jag är medveten att Quark, Pagemaker, InDesign, name it, visar (ungefärligt) korrekt storlek vid 100% visning och en upplösning där antalet pixlar delat i antalet tum på höjd och bredd blir runt 72. Men återigen, VEM arbetar med en så löjligt låg upplösning. Själv så har jag satt 145% som standard visningsläge i t.ex Acrobat. 72 dpi är en relik, de flesta får ett värde på 96 eller 112 dpi (om man inte vill ha ikoner stora som en finlandsfärja). Och jag förstår inte varför inget av dessa värden är satt som standard (nu när man inte längre kör skärmarna på 60 hz och riskerar att bli solbränd efter en arbetsdag), alternativt dynamiskt/valbart.
Nog med tjat, nu skall jag testa lite mer Manuell USM
Keep it up.
Mer tjat om dessa 72 dpi:
72 ppi var upplösningwen på gamla Fågelholk-macar,
och på jättegamla matrisskrivare var den faktiska upplösningen 72 Dpi. Idag är Ppi lite beroende på hur användare ställt in sin skärm. Hela idén medd Dpi/Ppi är ganska ointressant när man pratar skärmvisning.
Formeln upplösning/200 har jag aldrig hört förut, men den verkar ju rimlig. Dock är det väl standard med ungefär 1 i radie för tryck (dvs 2 pixlar i diameter, dvs en rasterpunkt om raster=2xupplösning) och hälften, dvs en pixel i radie för skärm. Enkla matematiska regler är en bra start. Kom dock ihåg att det är ditt öga som faktiskt bestämmer vad som är bra.
Inte alla detaljer om % hit och dit, men det bryr jag mej inte om. Syftet med artikeln (iallfall mitt syfte med att läsa den) är att fatta de övergripande principerna för oskarp mask. Och jag tycker artikeln förklarar på ett ypperligt sätt, fick en liten aha-är-det-så-det-funkar upplevelse.
Antal dpi är förhållandet mellan den horisontala upplösningen och skärmens bredden i tum. 1024*768 på en 15" skärm ger 1024/10,6 (15" riktiga bredd) 97 dpi (osv.)
Att Windows skulle ha högre upplösning är en gammal felaktig myt."
Det har inget med operativsystemet att göra, utan med skärmens storlek och upplösning. Att ställa in "DPI"-värdet är en hjälp för program som vill kunna omvanlda storlekar på skärmen, tex mellan punkter och pixlar.
Exempelvis om jag kör min 19" skärm i 1440x1080 har jag nästan precis 100x100 punkter per tum. Väljer jag 1024x768 får jag c:a 71x71 punkter per tum.
Upplösningen 1280x1024 har ratio 1.25:1 vilket ger geometrifel på de flesta skärmar (utom PAL-TV's). På min skärm blir upplösningen 89x94,5 punkter per tum.
Alltså. glöm bort alla gamla begräpp som hörde hemma långt bak i tiden då vi hade fasta bly-typer i tryckerierna.
Men för oss nybörjare vore det ändå bra om det angavs var man hittar de olika effekterna.
Att arbeta med DPI nu för tiden är ganska lönlöst tills man ska skriva ut eller publicera något.
Om jag sitter och arbetar med bilder till en hemsida är jag i allmänhet mer intresserad av pixelstorleken och inte punktstorlek eller dpi. Varför? För att px är det enda mått som rendreras lika i alla webbläsare i dagsläget. Ser det bra ut på skärmen är jag nöjd med det.
Ska jag däremot skriva ut en bild eller få den tryckt är det definitivt dags att börja tänka DPI eftersom jag i allmenhet är ute efter en viss storlek och upplösning på det färdiga resultatet. Jag ser helt enkelt till att den bild jag har på datorn har rätt pixelstorlek för att ge rätt millimeterstorlek i den upplösning (dpi) den kommer skrivas ut.
Tack för artikeln!
Den gav mig bra svar på ett par funderingar kring USM jag har haft ett tag.